Mechanizm szablonów dla wiadomości email funkcjonuje w oparciu o bibliotekę Flexy. Umożliwia on wykorzystanie podczas tworzenia wiadomości wybranego, przygotowanego wcześniej szablonu – przypisanego do danego konta pocztowego (domyślnie), bądź wybranego ręcznie na formularzu wiadomości email. Szablon to w zasadzie plik HTML/Flexy zawierający dowolne elementy (np. tabele, obrazki), style (np. tło, rodzaj i wielkość czcionki, itd.) oraz predefiniowane zmienne.
Jeśli podczas tworzenia wiadomości, na formularzu dokonana zostanie zmiana konta, z którego wiadomość zostanie wysłana, bądź bezpośrednio wybrany zostanie jeden z dostępnych szablonów, treść wiadomości zostanie przeładowana z zastosowaniem właściwego szablonu zachowując prawidłową stopkę, cytowaną wiadomość (np. dla odpowiedzi, podczas przekazywania wiadomości), oraz wprowadzoną treść.
Tworzenie nowego szablonu
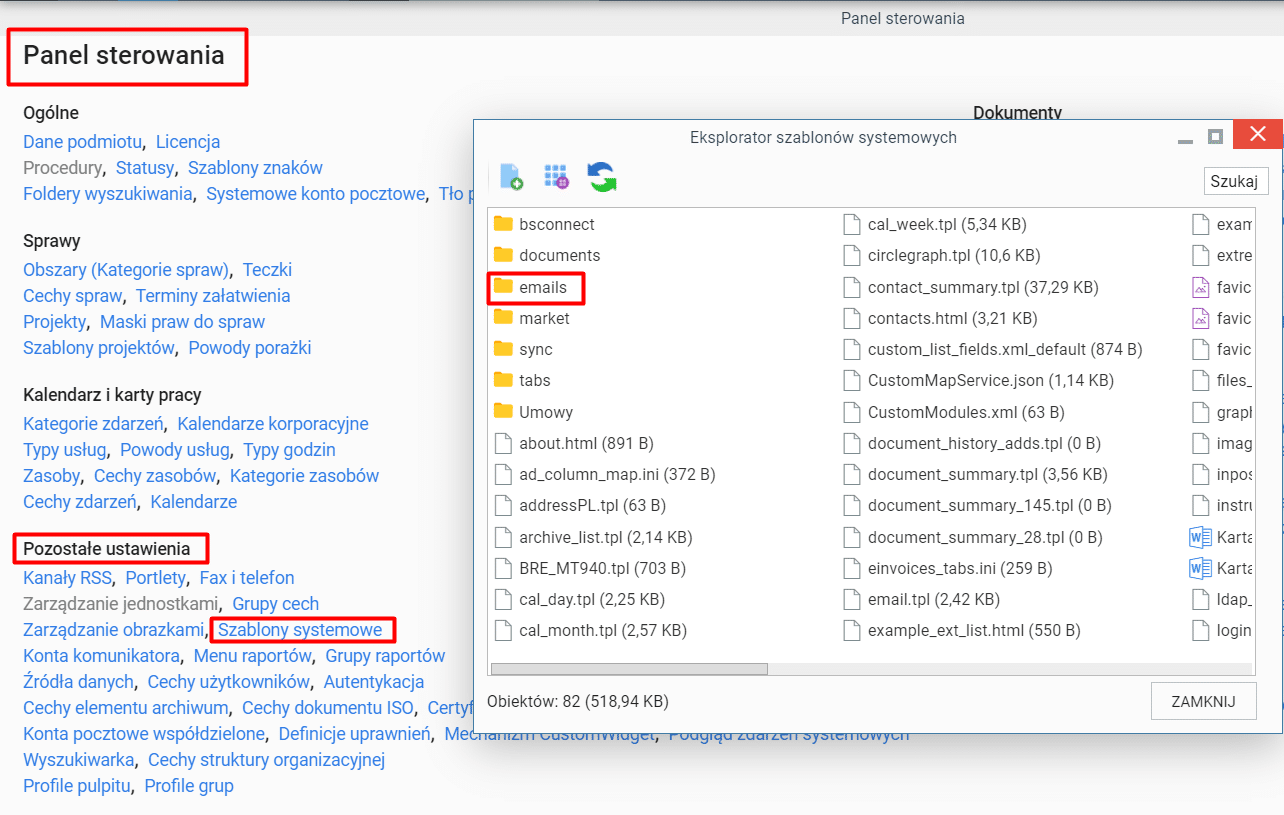
Wszystkie pliki z szablonami dla wiadomości email powinny mieć rozszerzenie .tpl i znajdować się w Centrum -> Narzędzia -> Panel sterowania -> Pozostałe ustawienia -> Szablony systemowe -> katalog emails.

Pliki muszą być zapisane w kodowaniu UTF-8.
Szablony są identyfikowane nazwami plików z obciętym rozszerzeniem (np. plik nowy_szablon.tpl będzie wyświetlany na liście wyboru szablonu pod nazwą nowy_szablon).
Szablony są parsowane przez silnik Flexy, a ich wynikowa zawartość traktowana jest jako HTML.
W szablonach można wykorzystywać także predefiniowane zmienne, których wartość jest generowana automatycznie w zależności od kontekstu użycia szablonu:
text - treść wiadomości wprowadzona przez użytkownika
footer - stopka wiadomości, właściwa dla danego konta, bądź użytkownika jeśli stopka dla konta nie została określona
quoted - treść cytowanej wiadomości wraz z nagłówkiem - w przypadku tworzenia odpowiedzi lub przekazywania wiadomości
W systemie instalowany jest domyślnie wykorzystywany szablon o nazwie default. Nie jest zalecana modyfikacja tego pliku, ani jego usuwanie. Domyślny szablon jest używany w przypadku braku możliwości użycia szablonu oczekiwanego w danym kontekście (np. brak właściwego pliku, brak uprawnień do pliku). Zmiany powinny być wprowadzane na zasadzie dodawania nowych szablonów.
Linkowanie grafiki w szablonach wiadomości
W szablonie można oczywiście umieszczać elementy graficzne (tag IMG) bądź też określać w definicji stylów obrazy wykorzystywane jako tło. Należy jednak pamiętać, że elementy te muszą być linkowane jako zasoby zewnętrzne, tzn. nie przesyłane wraz z wiadomością. Grafikę najczęściej publikuje się na serwerze obsługującym witrynę internetową firmy.
Elementy graficzne można także w formie kodowania base64
<img src="data:image/png;base64,iVBORw0KGgoAA......." />)
Wykorzystanie szablonu w korespondencji
Dla każdego z kont pocztowych możliwe jest niezależne określenie właściwego szablonu, który będzie wykorzystywany podczas tworzenia wiadomości.
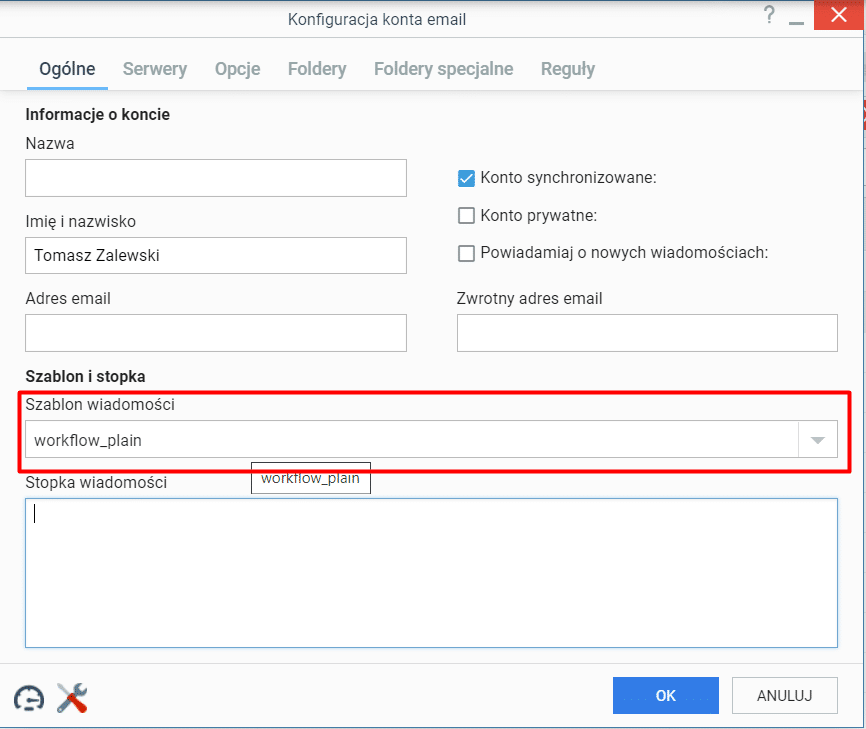
Określamy to w oknie konfiguracji konta pocztowego:

W przypadku wysyłania bardziej specyficznych wiadomości (np. ofert), gdzie oczekiwane jest zawarcie bardziej szczegółowych, statycznych informacji, możliwe jest wybranie szablonu już bezpośrednio na formularzu tworzonej wiadomości, na przycisku Opcje.

Określony w ten sposób szablon ma wyższy priorytet, niż domyślny szablon przypisany do konta, więc w tym momencie kolejne zmiany w polu Od będą powodowały jedynie aktualizację stopki.
Przykładowy szablon HTML/Flexy
Poniżej zamieszczony został przykładowy kod szablonu. Deklaracje important przy rozmiarze czcionki i rodzaju czcionki są konieczne dla nadpisania domyślnych ustawień edytora.
<body>
<head>
<style type="text/css">
body {
font-size: 12pt !important;
font-family: calibri, arial, sans-serif !important;
color: #000;
background: #fff;
padding: 4px;
}
table, td {
font-family: calibri, arial, sans-serif;
border-style: none;
padding: 0px;
margin: 0px;
}
td {
vertical-align: top;
}
img {
padding: 0px;
border: 0px;
}
.tmain {
width: 100%;
}
.tmain .leftCol {
width: 200px;
color: #999;
border-right: 1px solid #bbb;
}
.tmain .rightCol {
padding: 0px 12px;
}
.footer {
border-top: 1px solid #bbb;
margin-top: 12px;
padding-top: 12px;
}
.account {
color: #777;
}
.quoted {
padding: 0px 10px;
}
.quoted blockquote {
border: 2px none #3D8BFF;
border-style: none solid;
padding: 0px 10px;
margin: 0px;
}
</style>
</head>
<table class="tmain">
<tr>
<td class="leftCol">
<div class="company">
<img src="data:image/png;base64,iVBORw0KGgoAA......." />)<br>
Ready_
</div>
</td>
<td class="rightCol">
{text:h}
{if:footer}
<div class="footer account">
{footer:h}
</div>
{end:}
</td>
</tr>
</table>
{if:quoted}
<br><br>
<div class="quoted">
{quoted:h}
</div>
{end:}
</body>
Wstawianie danych z bazy do szablonu maila
Przydatną opcją dla dużych organizacji jest pobieranie automatyczne danych do stopki z danych pracownika pochodzących ze struktury organizacyjnej i konta użytkownika. Przykładowe zapytania poniżej:
<div class="imie">
{sql_query(#SELECT u.firnam || ' ' || u.lasnam AS line_1 FROM organization_units o LEFT JOIN users_link_org_units ulo ON o.orunid = ulo.orunid LEFT JOIN users u ON u.usr_id = ulo.usr_id WHERE u.usr_id = {%1}#,LOGGED_USR_ID)}<br></div>
<br />
<div class="stanowisko">
{sql_query(#SELECT o.ndenam AS line_2 FROM organization_units o LEFT JOIN users_link_org_units ulo ON o.orunid = ulo.orunid LEFT JOIN users u ON u.usr_id = ulo.usr_id WHERE u.usr_id = {%1}#,LOGGED_USR_ID)}<br/>
<br/>
{sql_query(#SELECT CASE WHEN u.iphone IS NOT NULL THEN 'phone ' || u.iphone ELSE ''END AS line_3 FROM organization_units o LEFT JOIN users_link_org_units ulo ON o.orunid = ulo.orunid LEFT JOIN users u ON u.usr_id = ulo.usr_id WHERE u.usr_id = {%1}#,LOGGED_USR_ID)}<br/>
{sql_query(#SELECT CASE WHEN u.phone_ IS NOT NULL THEN 'mobile ' || u.phone_ ELSE ''END AS line_4 FROM organization_units o LEFT JOIN users_link_org_units ulo ON o.orunid = ulo.orunid LEFT JOIN users u ON u.usr_id = ulo.usr_id WHERE u.usr_id = {%1}#,LOGGED_USR_ID)}<br/>
<u>{sql_query(#SELECT CASE WHEN e_mail IS NOT NULL THEN e_mail ELSE ''END AS line_5 FROM organization_units o LEFT JOIN users_link_org_units ulo ON o.orunid = ulo.orunid LEFT JOIN users u ON u.usr_id = ulo.usr_id WHERE u.usr_id = {%1}#,LOGGED_USR_ID)}</u><br/>
<br >
</div>

